Command your admin dashboard. Manage built-in widgets and dynamically registered widgets. Hide widgets depending upon user capabilities.
Easy Installation
- From your WordPress admin go to Plugins > Add New
- Search for “dashboard commander“
- Click the Install Now link for Dashboard Commander
- Visit your dashboard once to build a list of dashboard widgets
- Go to Settings > Dashboard Commander to configure access to widgets
Manual Installation
- Download Dashboard Commander from the WordPress plugin repository
- Extract the file to your
wp-content/pluginsdirectory - Activate the plugin
- Visit your dashboard once to build a list of dashboard widgets
- Go to Settings > Dashboard Commander to configure access to widgets
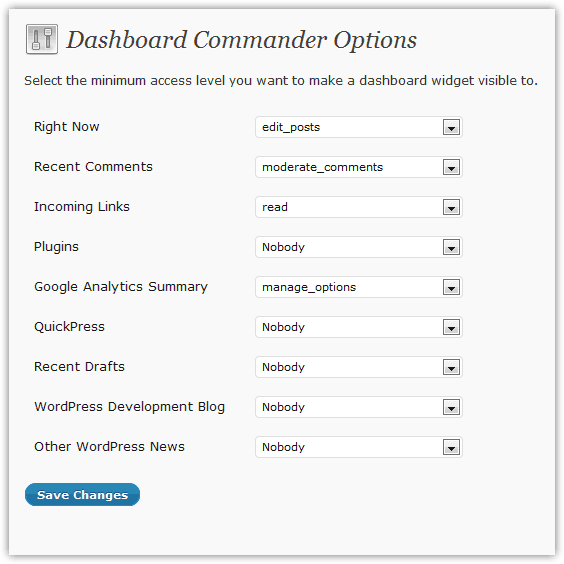
Screenshot

Great plugin ! I logged a small ‘bug’ and a feature request on wordpress.org.
I don’t understand the level_10 to level_0 ranking. Which roles do the levels correspond to?
It would be nice to have an easy to understand permission systems such as “Administrator” “Editor” “Author” “Contributor” “Subscriber”
Thanks
In the past WordPress used a User Levels system. This was replaced by the Roles and Capabilities system, and thankfully User Levels were finally deprecated in version 3.0.
Take a look at the Capabilities vs. Roles table and User Levels table of the Roles and Capabilities page in the WordPress Codex. That should help you understand the current relationship.
A role is simply a group of capabilities. It would be nice if WordPress had a better permission system, but this is what we have now.
Hi. This plugin is what I’m looking for, but it seems to do bizarre things. When I log in, I go to mywebsite/wp-admin/ and there I have a full dashboard. I click on ‘dashboard’ I go to mywebsite/wp-admin/index.php and there I get a reduced dashboard, based on what the plugin offers to suppress or allow. The same with my contributors – they log in and immediately get the full dashboard until they click on ‘dashboard’ in the menu on the left. What I want is for them to log in and get the dashboard I want them to get straight off. They also get the message that the dashboard commander is not configured and they need to go to their dashboard first. I’ll have to disable and delete this plugin, but if you can explain how I get it to do what it says on the tin, I’d be very happy.
Having the same issue as Mark.
Thanks, I’ll check it out.
Update: I was unable to reproduce the behavior you described. See video: Dashboard Commander Install & Test
Are you perhaps running WordPress as a network site? Dashboard commander was not designed with the network mode in mind so i don’t know what problems may arise from that combination. Otherwise I would suggest disabling other plugins until Dashboard Commander performs correctly, then you’ll know if there was a plugin conflict causing your issue.
Hey Josh, EXCELLENT PLUGIN !!!
I know this is a wordpress question but I can’t seem to find the answer. What file or files are the widgets located in inside of the theme?
I like the fact that I can block certain widgets with your plugin but I would also like to rename a few of them. Where would I do this?
Thanks
Hey Josh. Thanks for your contribution to the WP community. Very nice plugin. Quick question regarding permissions. Since there are so many choices because of the way WP handles roles and permissions, do we just pick ANY admin capability for an admin to see something and ANY contributor capability for them, or do each of the choices represent something else for access?
In other words, if I wanted an Admin to see everything, could I select say activate_plugins for example, and they would be able to see those, whereas if I wanted a Contributor to see a specific plugin, I could choose ANY of the Contributor permissions?
Some clarity would be helpful here.
Thanks in advance.
Yes, you’ve got it. Widgets themselves may also have hard-coded access permissions, so beware of that.
Sir, I forgot to visit dashboard,
I just visit dashboard commander ‘s setting after dashboard commander installed and I have a problem with my dashboard. My wordpress crass and it’s use much resource.
How to set my dashboar to default. I forgot to backup mw wordpress too.
Thank you so much.
Sorry to hear that you’re having issues. I’d be very surprised if the plugin is the cause, but if you’re not able to access your site anymore you can deactivate all plugins via the WordPress database.
In the
wp_optionstable find theoption_nameofactive_pluginsand make it’soption_valueblank.Hi,Josh! Thanks for developing the excellent plugin. That’s what i need.
I find something maybe make the plugin better. The dcmd_wp_dashboard_setup function will update database everytime users access dashboard. So i suggest to check the default widgets, if something changed, update the database, otherwise do nothing.This maybe reduce the cost of database, especially at multiuser sites.
maybe like this:
get_option(‘dcmd_dashboard_widgets’) !== $widgets && update_option(‘dcmd_dashboard_widgets’, $widgets);
Has this plugin been abandoned?
No, just untested with latest versions of WordPress, one moment… I’ve just tested it on WordPress 6.3.2 and it works as expected.